当サイト限定クーポン一覧




「プログラミングの勉強を本で始めたけれど、進みが遅い」「もっと効率的な学習法が知りたい」と悩んでいませんか?
この記事では、プログラミング学習に本がいらない理由を5つ紹介します。
これらの理由により、あなたは効率的にプログラミングを学ぶことができます。
この記事を読むことで、最適な学習方法を見つけ、スキルアップへの道が開けます。今すぐ読み進めて、あなたのプログラミング学習を加速させましょう!

Webエンジニア
高卒&工場勤務経験を持つ現役ITエンジニア。ERPパッケージ開発や金融システム開発など、業務システムを専門に扱う。社内のコンサルティング資格やAzure資格(Az-900)を保持。ITエンジニアとして働きながらWebライターも始め、エンジニアならではの視点でIT関連の記事を執筆中。
▼保有資格
・社内コンサルティング資格
・Azure資格(Az-900)
【あわせて読みたい】おすすめのプログラミングスクール35校を徹底比較
理由は以下の5つです。
それぞれの理由やおすすめの教材などを解説します。
インターネット上には、現役エンジニアが実際の経験を交えて解説しているサイトやプログラミング言語について解説している教材が数多く存在します。
今やインターネットの存在は当たり前であり、プログラミングについて検索すればいくらでも無料で学べる時代です。
 murakami
murakami中には有料の教材もありますが、無料でもわかりやすく解説されているものがあります。
下記は初心者がプログラミングに挑戦する過程で学んだことを覗けるブログや、現役のエンジニアたちが情報共有しているサイトです。
おすすめのプログラミング教材は以下です。
| サイト名 | おすすめの人 |
|---|---|
| 侍エンジニアブログ | プログラミングをこれから始めたい初心者 |
| クックパッド開発者ブログ | 実践的な技術情報や最新トレンドを学びたい人 |
| CodeZine | 現役エンジニアの声が聞きたい人 |


「侍エンジニアブログ」は、大手プログラミングスクール「侍エンジニア」が提供するプログラミング初心者向けに基礎から実践的な内容までカバーしたブログです。
初心者が迷わず学べる学習ロードマップがあり、実際のコードを使ったチュートリアルが豊富です。
また、エンジニアとしてのキャリアに関する情報や最新技術の紹介もあり、総合的に学びやすい内容が特徴です。


「クックパッド開発者ブログ」は、クックパッドが提供する技術ブログサイトで、クックパッドのエンジニアたちが技術に関する知識や経験を共有しています。
ソフトウェア開発、データエンジニアリング、インフラなど幅広い技術分野についての記事が掲載されています。
実際のプロジェクトでの事例や問題解決の手法、最新の技術トレンドの紹介など、実践的で深い内容が特徴です。
また、技術スキルの向上やキャリアアップに役立つ情報も提供されており、技術コミュニティとの連携やイベント紹介も行っています。


「CodeZine」は、現役エンジニアが開発現場で発生した問題を解決するための実践的なアイデアやノウハウ、開発手法などの情報を公開しているサイトです。
ソースコードを中心に掲載されていたり、開発現場で使えるノウハウが蓄積されている点が特徴です。
初心者が転職前に開発現場のことを知れるので、ワンランクアップする場合に有益なサイトです。
現在は、プログラミングが学べる学習サイトが数多くあります。
プログラミング学習サイトにはそれぞれ特徴があります。
これらの学習サイトは無料または低価格で、体系的かつインタラクティブにプログラミングを学ぶことができ、本よりも気軽に学習しやすいと感じる人も多いでしょう。
おすすめのプログラミング学習サイトは以下です。


「Progate」はプログラミングを学習するなら誰もが知っているほど有名なサイトです。
イラストを豊富に使用したスライドを用いて、視覚的にわかりやすく手を動かしながら学習ができます。
初心者がつまずきやすい環境構築が不要であるため、すぐに学習できます。
HTML、CSS、JavaScript、Java、Pythonなど学習できる言語は多く、Gitの学習も可能です。
無料でも学習できますが、有料コースでは応用的なことも学習できるため、有料コースの登録がおすすめです。


「コードアカデミー」は海外で有名なプログラミング学習サイトです。
プログラミング初心者の人でも実際に手を動かしながらしっかり理解できるUIを備えています。海外のサイトであるため、表記は英語ですがプログラミングの語学力も鍛えることができます。
プログラミングと英語を効率よく学びたい人は以下の記事を参考にしてください。




「CODEPREP」は学習ドリルのように、穴埋め形式で学習できるプログラミング学習サイトです。
全てのコードを書くわけではなく、段階的に学習ができます。
他のサイトではあまり学習できないBootstrapが学習できるため、Webエンジニアになりたいと思っている人はCODEPREPの利用がおすすめです。
また、ディスカッションボードと言われている掲示板が用意されており、ユーザー同士でエラーを解決し合う機能があるため、エラーが解決できない時に強い味方になってくれます。
YouTubeには数多くのプログラミング講座やチュートリアルがあり、無料で視聴しながら学習を進められます。
中には、上級者に向けたチャンネルもあるため、複雑な技術の習得も可能です。スクールや本と違い、お金がかからないため、気軽に学習を始めたい人におすすめです。
おすすめのYouTubeチャンネルは以下です。
| チャンネル名 | おすすめの人 |
|---|---|
| だれでもエンジニア/山浦清透 | JavaScriptやPythonに興味がある人 |
| しまぶーのIT大学 | Web制作の興味がある人 |
| セイト先生のWeb・ITエンジニア転職ラボ | IT業界の最新情報収集やJavaScriptに興味がある人 |
プログラミング未経験の人や学習に挫折した人でも「誰でもエンジニアになれる」をコンセプトにしたYouTubeチャンネルです。
JavaScriptやPythonの講座やキャリア戦略をテーマにした情報を配信しています。
発信者のしまぶーさんは、文系の学生からヤフーエンジニアへと就職した経歴がある方です。
Web制作系の情報に特化しており、IT業界の就職や転職をテーマにしたコンテンツが多く、自身の経験を交えた信憑性の高いYouTubeチャンネルです。
IT業界の最新情報やJavaScriptなど、プログラミングスキルの講座を発信しているYoutubeチャンネルです。
発信者のセイト先生は、エンジニアリングマネージャーを兼任しており、IT業界の最新情報について独自の目線を交えて解説しています。
オンラインコミュニティは、プログラミングを学ぶための集団のことです。
コミュニティに属することのメリットは大きいです。
コミュニティ内では情報交換が盛んに行われており、新しい技術やトレンドをいち早く把握するために、積極的にコミュニティを活用しましょう。
おすすめのオンラインコミュニティは以下です。
| コミュニティ名 | おすすめの人 |
|---|---|
| GeekSalon | 大学生 |
| TechCommit | サークルのようなコミュニティを求める人 |
| インフラ勉強会 | インフラエンジニアの方 |


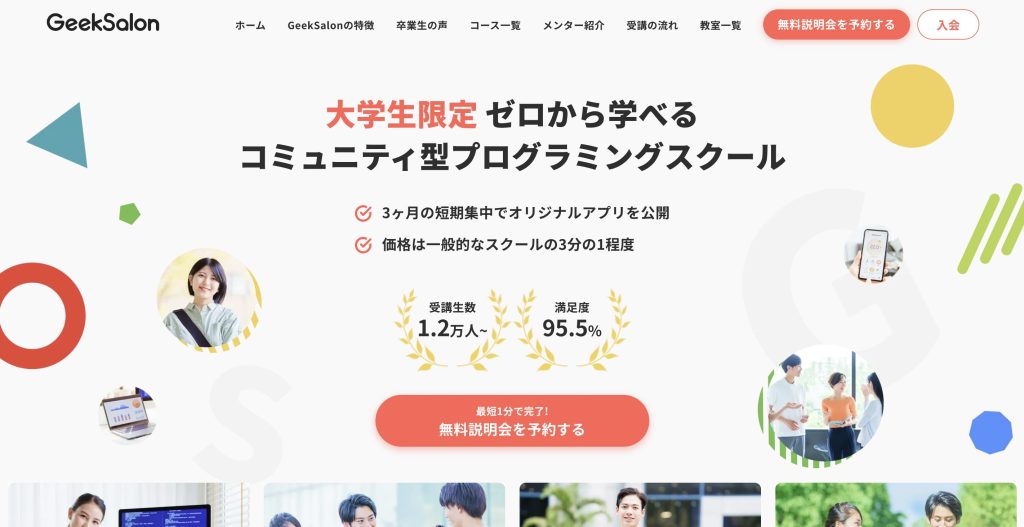
「GeekSalon」は大学生限定のゼロから学べるコミュニティ型のプログラミングスクールです。
未経験者が8割以上、文系出身の学生が半分以上を占めるコミュニティです。
入会すれば、担当の専属メンターがつき、カリキュラムを完走するまでサポートしてくれます。
3ヶ月間、プログラミングを学習し、最終的にはオリジナルプロダクトの作成をします。
ここで作成したオリジナルプロダクトは、就職活動の際にポートフォリオとして利用できます。
\ 最短1分で完了! /
【あわせて読みたい】GeekSalonは怪しい?口コミ・評判から分かる実態を徹底調査!




「TechCommit」は初心者からベテランまで、ITエンジニアの学習環境をより楽しく支えるサークルのようなコミュニティです。
参加レベルに制限はなく、学習スキルの制限もなく楽しく学習できます。
お互いの得意分野で助け合えるという思想と、課題や学習内容は日々変わっていくものという考えのため、扱う技術や言語の指定がされていません。
業務で使用するような技術を含め、教養としてもさまざまな技術に触れられる場を意識しているため、知的好奇心を満たしながら楽しく専門性と視野が広げられます。


「インフラ勉強会」はインターネット上で運営されているインフラエンジニアのためのオンラインコミュニティです。
特徴として、勉強会のカレンダーや視聴方法、登壇方法などが分かりやすくまとめられており、すべてのコンテンツはボランティアによって運営されています。
独学だと、どの順番で学べばいいのか迷うことがありますが、スクールではカリキュラムが決まっているので、ステップごとに効率よく学ぶことができます。
プログラミングスクールと本での学習を比較してみました。
| プログラミングスクールで学ぶ | 本で学ぶ | |
|---|---|---|
| メリット | ・効率的に学習できる ・メンターや講師に質問できる ・実践スキルが身につく ・就職サポートが受けられる | ・自分のペースで学べる ・費用が安い ・いつでもどこでも学べる ・知識の幅を広げやすい |
| デメリット | ・費用が高い ・学習ペースがカリキュラムで決まる ・時間や場所の制約がある ・自分で情報を調べる力が鍛えにくい | ・質問できる相手がいない ・学習順序を自分で決める必要がある ・モチベーションの維持が難しい ・実践的なスキルが身につきにくい |
以下のスクールは、卒業生からの評判が高く、おすすめです。
| スクール名 | 特徴 |
|---|---|
| TECH CAMP | 転職成功実績No.1エンジニアスクール |
| DMM WEBCAMP | 未経験者が挫折しにくい学習カリキュラム |
| SAMURAI ENGINEER | 完全マンツーマン指導で、現役エンジニアが個別に指導 |


TECH CAMPは、未経験からでもITエンジニアやデザイナーにキャリアチェンジできることを強みとしたプログラミングスクールです。
短期間で実践的なスキルを身に付けることができるカリキュラムが用意されており、特に現場で役立つスキルに重点を置いています。
専属メンターによるマンツーマンサポートがあり、学習の進捗に応じて丁寧なフォローが受けられるため、初心者でも安心して学習を続けられます。



未経験からIT業界への転職に成功しました!
\ 14日間無条件返金保証付き!/
【あわせて読みたい記事】テックキャンプの評判がひどいのは本当?『ひどい・やめとけ』と言われる真相




DMM WEBCAMPは、未経験者でも安心してITエンジニアへのキャリアチェンジを目指せるプログラミングスクールです。
特に、転職保証が付いており、万が一転職に失敗した場合は全額返金されるため、リスクを抑えて学習に集中することができます。
カリキュラムは初心者にも分かりやすく設計されており、個別指導によるサポート体制も充実しているため、挫折しにくい環境が整っています。



勉強方法から転職サポートまで、至れり尽くせりでした!
\ 最短当日にカウンセリング可能!/
【あわせて読みたい記事】DMM WEBCAMPの評判・口コミは?元受講生が本音を暴露!




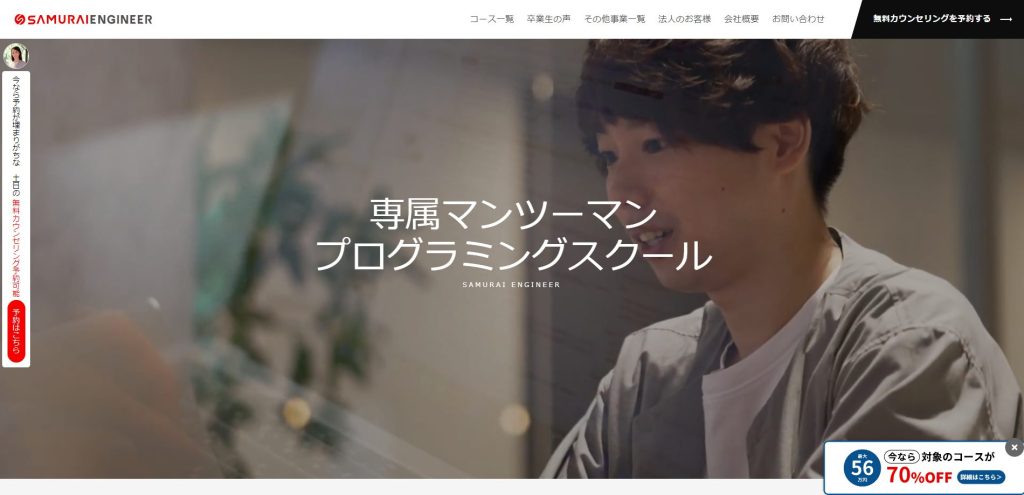
侍エンジニアは、完全マンツーマン指導で、現役エンジニアが個別に指導してくれるため、1対1で自分のペースに合わせて学べます。
受講者の目標に合わせたオーダーメイドのカリキュラムが組まれ、自分のキャリアプランや学びたい分野に合わせて、効率よく学習を進めることが可能です。転職やフリーランスとしての活動を視野に入れた指導も行われています。



スムーズに転職活動ができたのはメンターさんのおかげです!
\ 累計指導実績45,000名以上!/
【あわせて読みたい】侍エンジニアの評判がやばい?ゴミやひどいという口コミは本当?


おすすめのプログラミングスクールは以下の記事で詳しく解説しています!




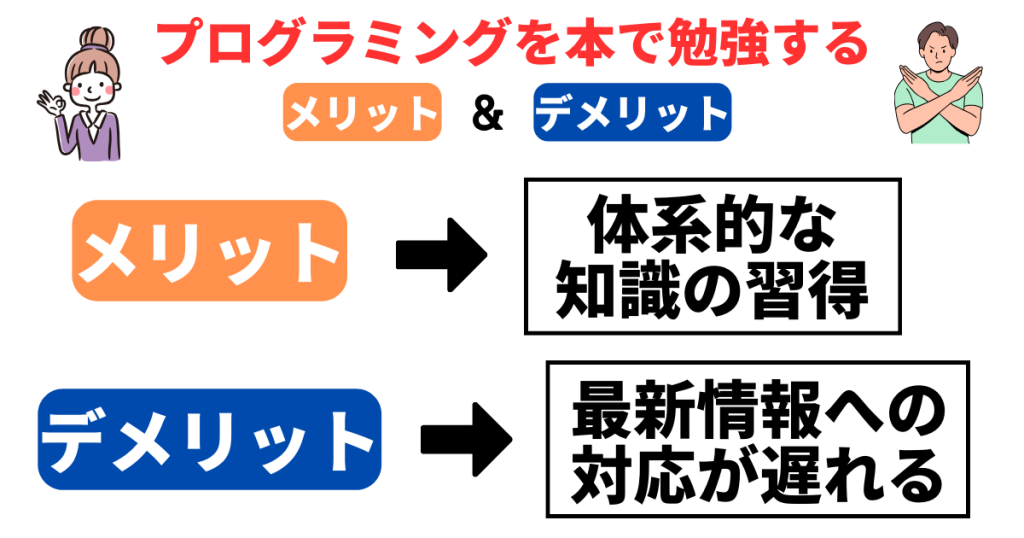
本で学習するには、メリットとデメリットがあります。
メリットは、体系的な知識の習得ができることです。デメリットは、最新情報への対応が追いつけないことです。
本とネット教材のバランスをとることにより、本のメリットを有効活用できるでしょう。
プログラミング本は、情報がまとまっているため体系的な知識を整理して学習できる点がメリットです。
内容の繋がりやまとまりがあり、初心者でも基礎から応用まで順序立てて学習できます。
もし、ネットだけの情報で知識を集めると知識の偏りが発生し、全体像が見えなくなります。
プログラミング本は、情報が古くなってしまう可能性があるのがデメリットです。
出版から時間が経つと最新の情報に対応できないことが多いためです。IT技術は常に進んでおり、非常に速い速度で変化します。



数ヶ月前に出版された本であったとしても掲載されている情報が古くなっている可能性があります。
プログラミングの基礎的な仕組みや考え方など、時間が経っても変わらないものを学習する際には問題ありません。
しかし、最新のスキルを身につけたい場合には、本ではなく頻繁に更新される学習サイトやプログラミングスクールで学習する必要があるでしょう。


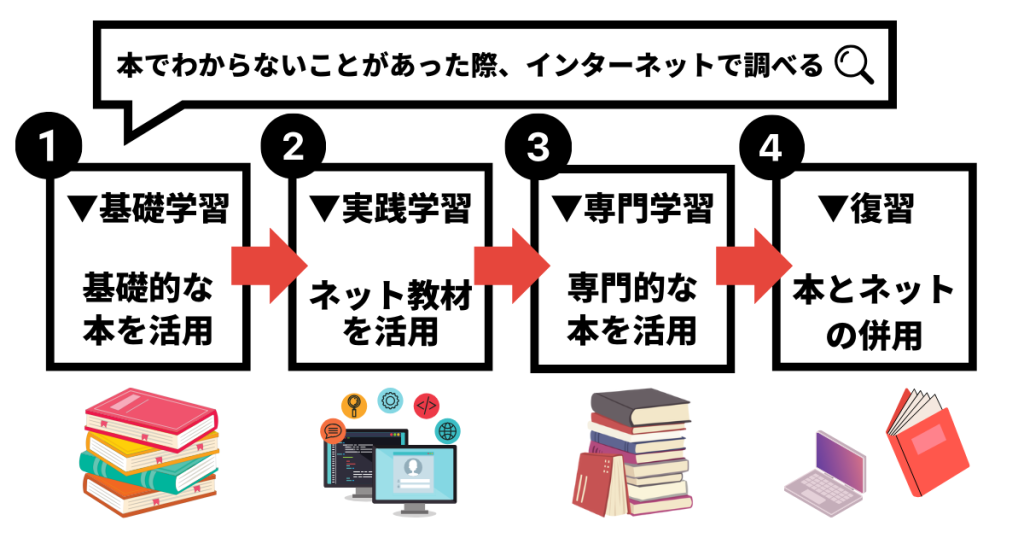
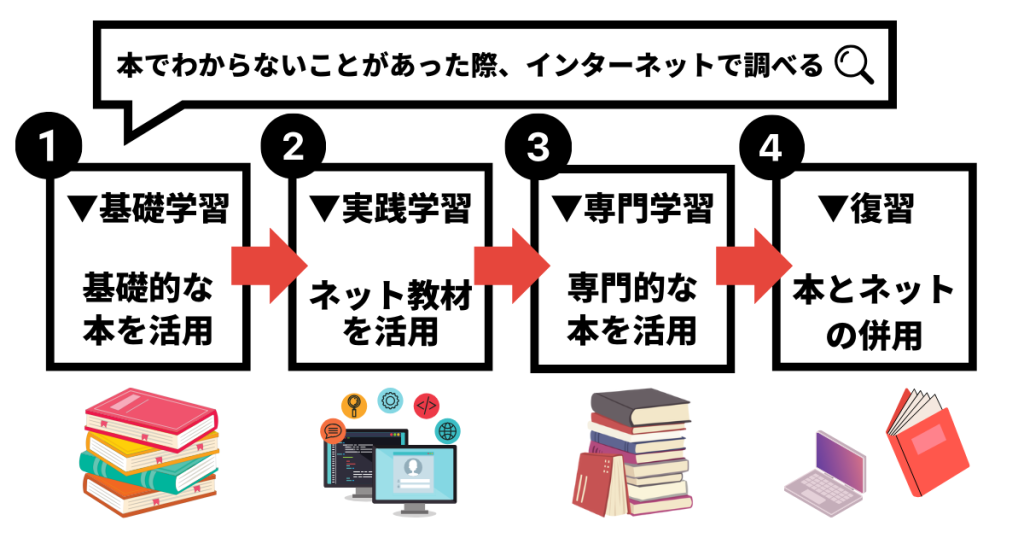
本とインターネット教材の双方をバランスよく活用することで、体系的な知識と最新情報の両方を効果的に学習できます。
本ではプログラミングの基礎的な部分を学習しましょう。
基礎的な部分を学習すると、初心者には難しい環境構築や他の分野との繋がりが理解しやすくなるでしょう。
その次に、プログラミング学習用のWebサービスを利用して、実際に手を動かしながら学習します。



本でわからないことがあった際、インターネットで調べることによりピンポイントで得たい情報が得られます。
ある程度基礎的な知識を学習し、プログラミングができるようになったら、より専門的な知識が体系的に記載されている本を利用して、専門的な学習を進めましょう。
また、インターネット教材での学習の後に本を使用することにより、インターネット教材の復習や抜けている要素などを補強できます。
プログラミング初心者におすすめの本を紹介します。
| 本のタイトル | おすすめの人 |
|---|---|
| Webとプログラミングのきほんのきほん | Webとプログラミングの根本的な仕組みから応用まで学びたい人 |
| おうちで学べるプログラミングのきほん | プログラムがコンピュータで動作する仕組みについて学びたいIT入門者 |
| 独学プログラマーPython言語の基本から仕事のやり方まで | 独学でプログラミングを学ぼうと思っている人 |
Webとプログラミングの根本的な仕組みから応用まで幅広く記載されています。プログラミング言語は、言語によって少しずつ文法や特徴は異なりますが、根本的な仕組みを理解しておくことで新しい言語もスムーズに学習できます。
またインターネットの仕組みやWebページがコンテンツを表示する仕組みなど、Webエンジニアになりたい人にとって必須の知識が記載されています。
プログラムがコンピューターで動作する仕組みを、実際に確認しながら学習できる本です。
ハードウェアとプログラムの関係やOSとプログラムの関係などを体感しながら学習ができ、初心者でも無理なく学習可能です。
また、バグが発生する仕組みや各プログラミング言語の違いについても解説されており、これからプログラミングを学習したい人だけでなく、現役プログラマーにもおすすめです。
Pythonを使ったプログラミングが紹介されていますが、Pythonだけを学ぶ書籍ではありません。
Pythonの基礎の他にプログラミングを独学で身につけるために、著者がPythonを通して学んだノウハウが書かれています。
他にも、プログラマーに必要なバージョン管理やデータ構造、効率的な学習方法が網羅的に解説されています。
「プログラミングに関する本は他にないの?」という方は「【独学者必見】おすすめプログラミング本20選!」を参考にしてください。より詳しく紹介しています。




プログラミングの独学は難しいため、多くの方が挫折してしまいます。
プログラミングを独学で勉強するためには、まず最初に押さえておくべき基礎知識や、独学のコツを知っておくことが大切です。




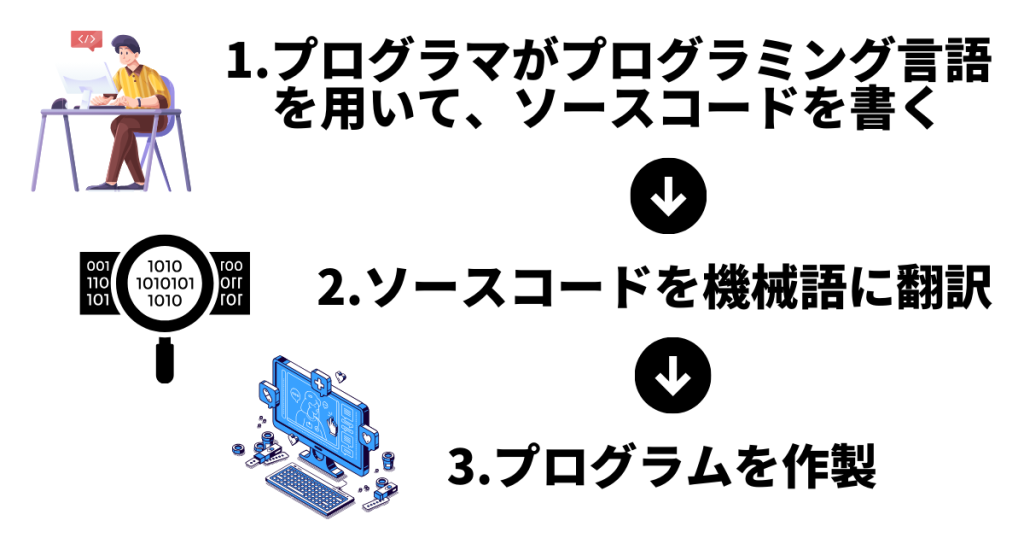
プログラミングとは、コンピューターに対して実行させたい行動を順番に書き出すことです。
つまり、コンピューターへの指示書のようなものです。
人間が日本語や英語で会話するように、コンピュータには機械語を用いてやりとりする必要があります。
機械語を直接記述することができないため、プログラマはプログラミング言語を用いて、ソースコードを書き、そのソースコードを機械語に翻訳することによってプログラムを作製します。


プログラミングによって開発されたプログラムの用途はさまざまあります。
それらの共通点は、単純な作業の高速処理や自動処理に便利であることです。



日常的に使用されているSNSアプリやソーシャルゲームも全てプログラミングで開発されています。
プログラミングは独学での習得が可能です。
独学のコツは、プログラミングを学習する目的を整理し、自分に合った学習教材を選ぶことです。
プログラミングは、一つの言語だけでも学習にはそれなりの時間がかかります。



最初にしっかりとした目標設定が大切です。
例えば、スマホゲームを作りたいやWebページを作りたいといった目標です。
目標を設定することにより、学ぶべきプログラミング言語も絞ることができます。
このような目標は、大きな目標を設定した後に細かい目標を設定するといいでしょう。
目標に対して自分が近づいていることもしくは遅れていることを認識しやすく、学習に張り合いが出ます。
初心者に最適なプログラミング言語は以下の記事で紹介していますので参考にしてみてください。


学習を継続させるには、毎日少しずつでも学習することを習慣にすることや、プログラミングの勉強仲間を見つけることです。



1日15分でも30分でもいいので、毎日学習を続けることが大切です。
週末にまとめて時間を確保するのもいいですが、学習しない期間があると復習だけでかなりの時間がかかってしまいます。
本やPCの前で腰を据えると学習ができないイメージがありますが、今ではスマホアプリでも学習できます。
通学や通勤の時間などのちょっとした移動時間でスマホで学習することや、1日15分だけでも学習時間に充てるといった工夫が継続するために重要です。
また、ひとりよりも同志のような存在がいれば学習のモチベーションが維持しやすいでしょう。
仲間がいれば困った時に相談したり、進捗度や勉強時間を比較して学習に張り合いを持たせることもできます。
勉強仲間を見つけるためには、ネットでも募集がかけられている勉強会やオンラインコミュニティへの参加がおすすめです。



勉強会はモチベーションの高い人が集まっているので、刺激になるでしょう。
効果的なプログラミングの勉強方法について知りたい方は「効果的なプログラミングの勉強方法とは?現役エンジニアが解説!」を参考にしてください。現役エンジニアの視点から実践的なアドバイスを提供しております。


プログラミング学習に本はいらないのかについて、解説しました。
ネットにはプログラミング教材が豊富にあることや動画などで気軽に学習できる点から、本はいらないといわれています。
しかし、本でプログラミングを学習するメリットもあります。
基本的な知識や専門的な知識を体系的に学びたい場合には最適の教材です。そのため、本での学習もプログラミング学習の選択肢の1つとして有効です。
低コストで学びたい場合、学習サイトの利用がおすすめです。また、学習環境を整えたいと感じているのであればプログラミングスクールもおすすめです。
自身の学習目的に合わせて、さまざまな学習方法を取り入れてみましょう。

